FreeMindは、伝えたいことを構造化しやすく、WordやPowerPointに書き出せるため、無料アウトラインプロセッサとしておすすめです。翔泳社から出版されている「手を動かしながら考える企画提案-アイデアがみるみるカタチになるFreeMind仕事術」の構成は、アウトラインプロセッサとしてのFreeMindの使用例の一つです。
上図の詳細は、MindMeisterでご覧いただけます。
FreeMindがアウトラインプロセッサとして優れている点は、「箇条書き」の縛りがなくなることです。
私たちが何かを書こうとするとき、必ずしも言いたいこと・書きたいことが理論整然とした順序で思い浮かぶわけではありません。箇条書きの場合、思いついた順序で書き出していくと、後で並べ替えるのが大変です。しかし、最初から正しい順序で文書を書こうとすると発想の邪魔になります。これが思考整理の制約になります。
その点、FreeMindはアイデアの構造が捉えやすく、並べ替えが簡単です。FreeMindで文書を書くと、まず言いたいこと・書きたいことを思いついた順序で書き出していって、後で構造を見ながら正しい順序に並べ替えるという思考に自然に切り替わります。だから、FreeMindがアウトラインプロセッサとして多くの皆さんに愛用されているのでしょう。
FreeMindをアウトラインプロセッサとして使うコツについては、「手を動かしながら考える企画提案-アイデアがみるみるカタチになるFreeMind仕事術」のChapter 3「現場で冴えわたるFreeMind企画術」の01「企画構想力を手にする6つのコツ」に解説があります。ここでは、そのいくつかを紹介します。
コツその1:1階層目から華やかに
自動レイアウトもかけず、アイコンや色もつけずに、ノードを伸ばし続ける人がいます。しかし、これでは下図のように全体表示しない限り、階層構造を直感的に把握することができません。
階層を認識しやすくするために「自動レイアウト」は必須です。
また、グループを認識しやすくするために、ノードの装飾は欠かせません。1階層目のノードを色分けすることで、直感的にグループを認識できるようにしましょう。
コツその2:1ノード1フレーズ
FreeMindを使い始めたばかりの人がやりがちなのが、1ノードに長文をてんこ盛りに書き込むことです。これでは、普通のメモ書きと同じです。FreeMindを使う意味がありません。
FreeMindは、各フレーズの関係性を整理するツールです。それぞれのフレーズの関係が「親子」なのか「兄弟」なのかをはっきりさせることで、頭の中をスッキリ整理することができます。各フレーズの関係性を整理するには、「1ノード1フレーズ」が鉄則です。
とはいえ、短いフレーズに切ることに囚われすぎて、アイデアが出なくなってしまっては本末転倒です。そこで、パッと短いフレーズが思いつかなかったときは、とりあえず文に書き出しておいて、後でフレーズ単位に分割することもできます。
方法
文で書き出した後で、ノードを右クリックして「ノードの長文編集」を開き、フレーズ単位に改行します。「ノードの長文編集」画面で、「分割」ボタンを押します。
3行以上に分割したいときは、改行後に「OK」して「長文編集」画面を閉じてから、「ツール」メニューの「ノードを分割」をクリックします。
↓このように改行した単位でノードが分割されます。
コツその3:1階層目のノードの考え方
FreeMindの1階層目のノードの「考え方」と「順序」によって、マップの仕上がりと仕上がる時間が変わります。
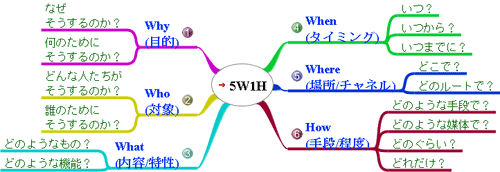
1階層目のノードは、アイデアの枠組みになります。1階層目にどんなキーワードを書いたらよいかというルールは特にありませんが、目的がはっきりしているときは、目的に応じたフレームワークを使用するのがコツです。
フレームワークとは、5W1H、起承転結、事業環境分析のSWOT、3C、マーケティングミックスの4Pといった「思考の枠組み」のことです。フレームワークについては、「知的生産力が劇的に高まる最強フレームワーク100」をご参照ください。
コツの続き
FreeMindをアウトラインプロセッサとして使うコツの続きは、「手を動かしながら考える企画提案-アイデアがみるみるカタチになるFreeMind仕事術」のChapter 3「現場で冴えわたるFreeMind企画術」の01「企画構想力を手にする6つのコツ」をご参照ください。
















0 コメント
匿名でコメントするには、コメントポリシーをご覧ください。